Eine Ihrer liebsten Kindheitserinnerungen ist wahrscheinlich das Spielen Stein-Papier-Schere-Spiel mit deinen Freunden. Dieses einfache, aber aufregende Spiel hat über die Jahre hinweg seine Beliebtheit bewahrt, indem es Freunde zusammenbringt und bleibende Erinnerungen schafft!
Stein-Papier-Schere-Spiel
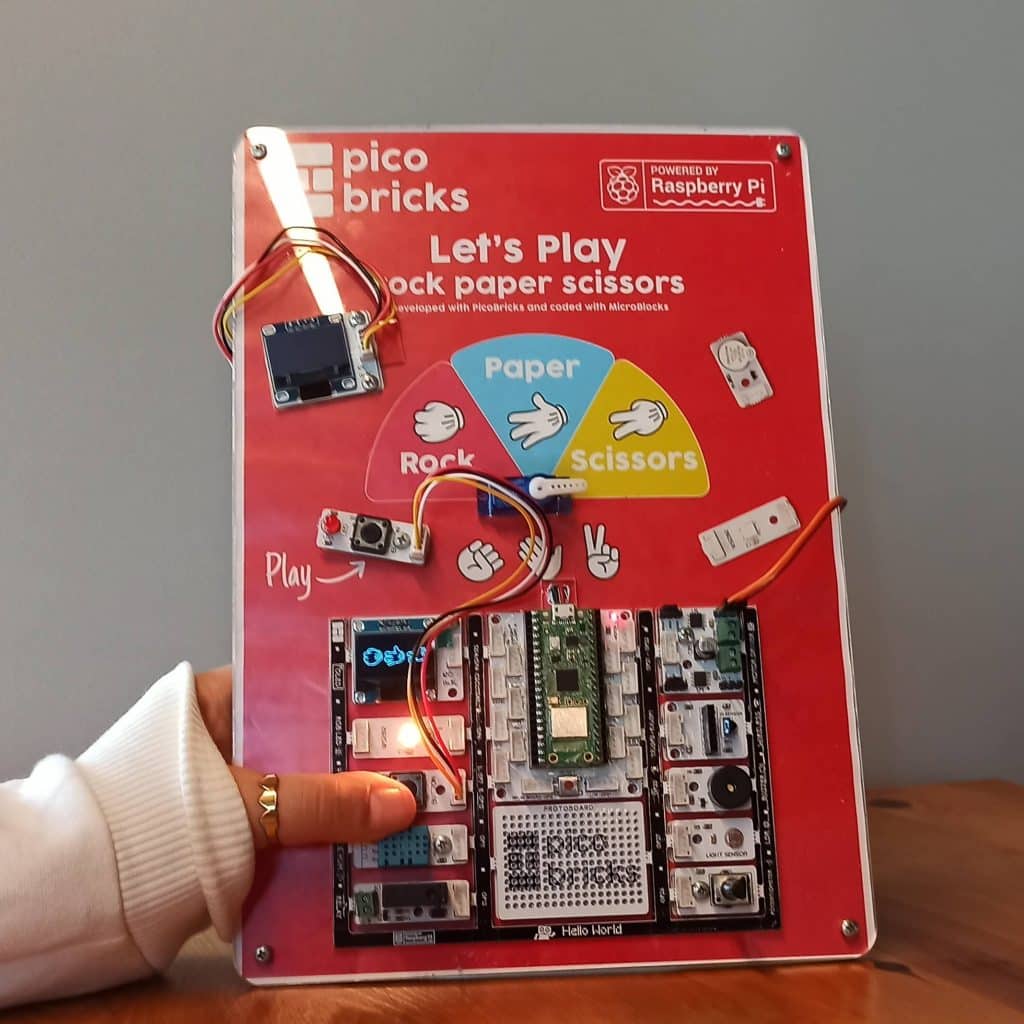
Diese Software lässt das Stein-Papier-Schere-Spiel auf moderne Weise wieder aufleben. Mit PicoBricks verwandelt es die Entscheidungen der Spieler in ein unterhaltsames Erlebnis mit visuellen und akustischen Effekten. Das Spiel ist voller Spannung und bietet eine zufällige Auswahl, die jedes Mal zu einem anderen Ergebnis führt. Bist du bereit, Spaß zu haben? Tauchen Sie mit „Stein, Papier, Schere“ in die magische Welt von Stein, Papier, Schere ein, spielen Sie es mit PicoBricks und genießen Sie das Spiel mit nur einem Klick!
Wie spielt man Rock Paper Scissors?
Details und Algorithmus
Wie spielt man Rock Paper Scissors? Wir initiieren das Projekt, indem wir grundlegende Hardwareelemente einrichten: a Summer, OLED-Display, Und Servomotor, den Grundstein für unser Vorhaben legen. Unsere Spiellogik und Soundeffekte sind sorgfältig in verschiedene Funktionen unterteilt: RPS(), Music() und Starter(). Der Computer entscheidet sich nach dem Zufallsprinzip für Stein, Papier oder Schere und verrät seine Auswahl schließlich durch animierte Bilder und entsprechende Soundeffekte auf dem Computer OLED-Bildschirm. Der Pfeil, der sich mit dem Servo bewegt, zeigt an, was der Computer in der Stein-Papier-Schere ausgewählt hat.
Diese harmonische Verschmelzung von Hardware und Software gipfelt in einer interaktiven Wiedergabe des zeitlosen Stein-Schere-Papier-Spiels und bietet ein immersives Erlebnis, das Menschen jeden Alters Spaß macht.
Komponenten
1X PicoBricks
1X Servomotor
Schaltplan

MicroBlocks-Codes der PicoBricks

MicroPython-Codes der PicoBricks
Der Micro-Python-Code wird unten angezeigt. Sie müssen eine separate Python-Datei für Ihre Bilddateien erstellen. Sie können diese Datei mit herunterladen Taste unter.
#include
#include
#include „ACROBOTIC_SSD1306.h“
#define IR_RECEIVE_PIN 0
#trigPin 15 definieren
#echoPin 14 definieren
int a = 0;
lange Dauer, Entfernung;
void setup() {
// DHT-Sensor und Oled-Bildschirm definieren
Serial.begin(115200);
Wire.begin();
oled.init();
oled.clearDisplay();
pinMode(IR_RECEIVE_PIN, INPUT);
IrReceiver.begin(IR_RECEIVE_PIN, ENABLE_LED_FEEDBACK);
pinMode(trigPin, OUTPUT);
pinMode(echoPin, INPUT);
}
void loop() {
if (IrReceiver.decode()) {
a = (IrReceiver.decodedIRData.decodedRawData);
Serial.println(a);
IrReceiver.resume();
}
digitalWrite(trigPin, LOW);
VerzögerungMikrosekunden(2);
digitalWrite(trigPin, HIGH);
VerzögerungMikrosekunden(10);
digitalWrite(trigPin, LOW);
Dauer = PulseIn(echoPin, HIGH);
Distanz = (Dauer / 2) / 29,1;
wenn (Abstand <= 10)
{
stoppen();
}
if (a == -1520763136) {
links();
}
if (a == -150405376) {
Rechts();
}
if (a == -417792256) {
nach vorne();
}
if (a == -484638976) {
stoppen();
}
}
void stop()
{
digitalWrite(21, LOW);
digitalWrite(22, LOW);
}
void left()
{
digitalWrite(21, HIGH);
digitalWrite(22, LOW);
}
void right()
{
digitalWrite(21, LOW);
digitalWrite(22, HIGH);
}
void vorwärts()
{
digitalWrite(21, HIGH);
digitalWrite(22, HIGH);
}
PicoBricks IDE-Codes der PicoBricks

Arduino C-Codes der PicoBricks
HERUNTERLADEN
Vom Maschinenimport I2C, Pin, SPI, PWM, ADC
aus utime import schlaf
von picobricks importieren SSD1306_I2C, WS2812
Framebuf importieren
Zufällig importieren
aus rps_images importieren Sie Stein, Papier, Schere, Start, Töne, Win_song, Time_song, Laden
WIDTH = 128 # Breite des OLED-Displays
HÖHE = 64 # Höhe des OLED-Displays
Servo = PWM(Pin(21))
i2c = I2C(0, scl=Pin(5), sda=Pin(4), freq=200000) # I2C mit Pins initialisieren (Standard-I2C0-Pins)
oled = SSD1306_I2C(WIDTH, HEIGHT, i2c, addr=0x3c) # OLED-Anzeige initiieren
ws2812 = WS2812(13,6,Helligkeit=1)
fb1 = Framebuf.FrameBuffer(Rock, 128,64, Framebuf.MONO_HLSB)
fb2 = Framebuf.FrameBuffer(Papier, 128,64, Framebuf.MONO_HLSB)
fb3 = Framebuf.FrameBuffer(Scissors, 128,64, Framebuf.MONO_HLSB)
Laden = Framebuf.FrameBuffer (Laden, 128,64, Framebuf.MONO_HLSB)
start = Framebuf.FrameBuffer(Start, 128,64, Framebuf.MONO_HLSB)
Summer = PWM(Pin(20))
Buzzer.duty_u16(0)
Taste = Pin(10, Pin.IN)
oled = SSD1306_I2C(WIDTH, HEIGHT, i2c, addr=0x3c) # OLED-Anzeige initiieren
oledVisuals = [fb1, fb2, fb3]
servoPositions = [8500, 5500, 3500]
ROT = (255, 0, 0)
BLAU =(0, 0, 255)
GRÜN = (0, 255, 0)
SCHWARZ = (0, 0, 0)
ORANGE = (255, 100, 0)
resultColors = [ROT, BLAU, GRÜN]
analog_value = ADC(28)
def neo():
für i im Bereich(0,13):
ws2812.pixels_fill((random.randint(0,255),
random.randint(0,255),
random.randint(0,255)))
Schlaf(0,05)
ws2812.pixels_show()
def wonningSound():
für Notiz, Dauer in win_song:
Buzzer.freq(Töne[Anmerkung])
Buzzer.duty_u16(5000)
Schlaf (Dauer*0,1)
Buzzer.duty_u16(0)
Schlaf (Dauer*0,1)
def timesong():
für Note, Dauer in time_song:
Buzzer.freq(Töne[Anmerkung])
Buzzer.duty_u16(5000)
Schlaf (Dauer*0,07)
Buzzer.duty_u16(0)
Schlaf (Dauer*0,07)
def Sweep(i):
servo.freq(50)
ws2812.pixels_fill((random.randint(0,255),
random.randint(0,255),
random.randint(0,255)))
ws2812.pixels_show()
für Position im Bereich (4000,8000,500):
servo.duty_u16(position)
Schlaf(0,01)
für Position im Bereich (8000,4000,-500):
servo.duty_u16(position)
Schlaf(0,01)
oled.fill(0)
oled.blit(oledVisuals[i], 0, 0)
oled.show()
Zeitlied()
random.seed(analog_value.read_u16())
während True:
wenn button.value() == 1:
servo.freq(50)
servo.duty_u16(5500)
Schlaf(0,01)
oled.blit(loading, 0, 0)
oled.show()
schlafen(1)
oled.fill(0)
Ergebnis = random.randint(0,2)
für i im Bereich(3):
Sweep(i)
Schlaf(0.1)
servo.freq(50)
servo.duty_u16(servoPositions[Ergebnis])
oled.blit(oledVisuals[Ergebnis], 0, 0)
oled.show()
ws2812.pixels_fill((random.randint(0,255),
random.randint(0,255),
random.randint(0,255)))
ws2812.pixels_show()
winningSound()
schlafen(2)
print(servoPositions[result])
drucken(Ergebnis)
anders:
servo.freq(50)
servo.duty_u16(2000)
oled.blit(start, 0, 0)
oled.show()
ws2812.pixels_fill(ORANGE)
ws2812.pixels_show()
Du kannst klicken Sie hier um PicoBricks im Simulator zu erleben!